Iteratie 3 - Define & Ideate
Doel
Prioriteiten bijschaven o.b.v. de nieuwe inzichten uit de gebruikerstesten van iteratie 2. Vanuit de Empathy Map in Iteratie 2 gaan we User Need Statements opstellen om vervolgens te braindumpen op deze nieuwe User Need Statements. User Need Statements helpen ons als ontwerpers om te concentreren op de echte behoeften van gebruikers, in plaats van aannames te maken. Dit bevordert een gebruikersgerichte benadering waarbij de eindgebruiker centraal staat in het hele proces. Toepasselijk aangezien we de laatste iteratie in gegaan zijn. Als laatste al onze ideeën samenvoegen, bundelen en convergeren.
Aanpak
Requirements list opstellen omdat we zo de belangrijkste uitgangspunten kunnen achterhalen. In deze lijst de belangrijkste uitgangspunten noteren en hier User Need Statements van maken. Vanuit het perspectief van de User Needs , braindump toepassen en onze ideeën noteren om vervolgens te convergeren. Gekozen voor braindump om ideeën en gedachten snel en effectief vast te leggen. Een braindump stelt ons in staat om vrij te associëren zonder beperkingen. Dit kan leiden tot onverwachte en innovatieve ideeën die anders misschien niet naar boven zouden komen.
Uitvoering
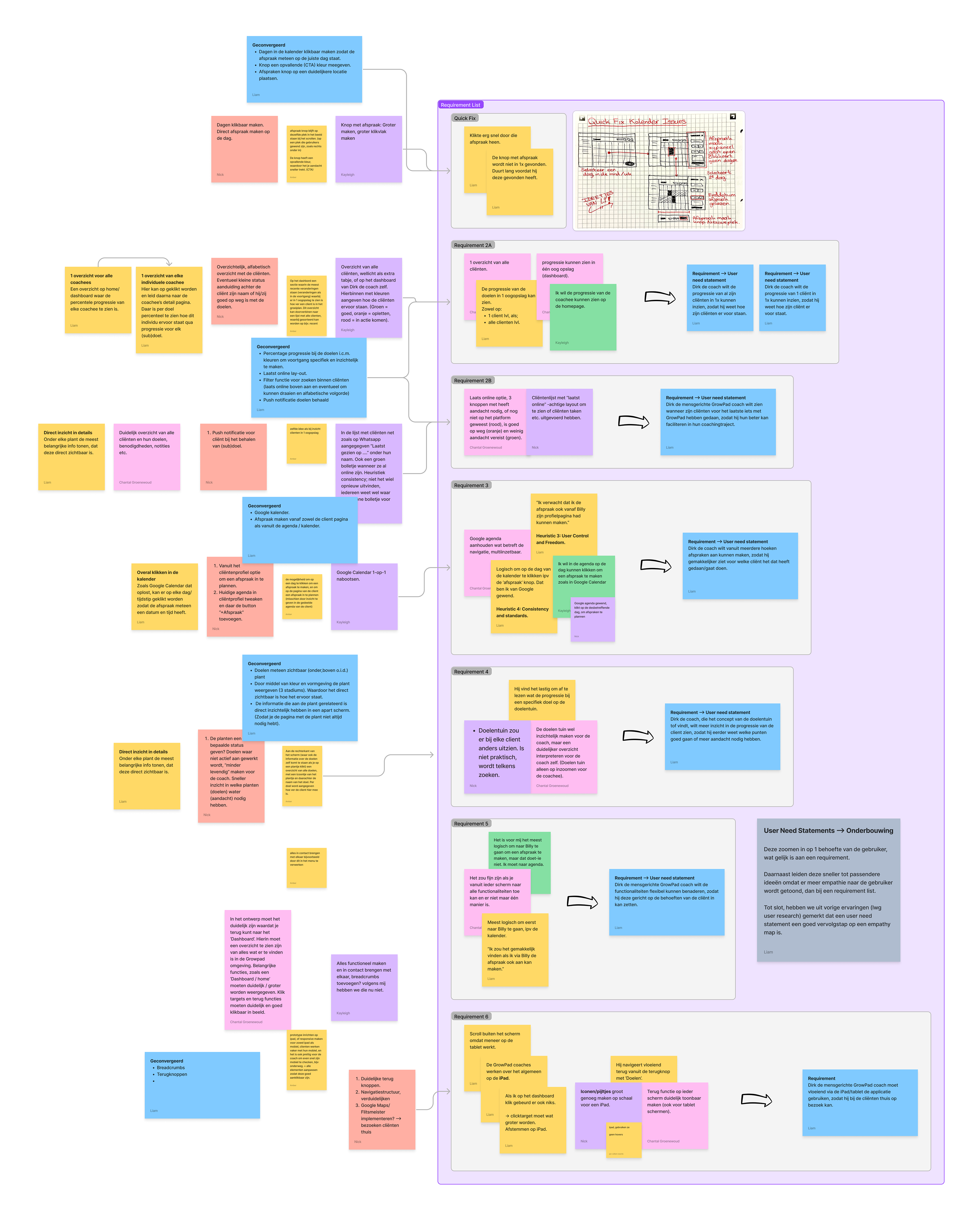
Ieder groepslid heeft voor zich per User Need Statement een idee genoteerd (zie afbeelding) zodat we dit uiteindelijk kunnen convergeren naar 1 compleet idee. Onze insteek is om de ideeën te bundelen en combineren indien mogelijk. Er was redelijk wat overlap in onze ideeën omdat we al wat gerichter te werk gaan richting het eindproduct.
Resultaat
Concrete ideeën waarbij de eindgebruiker centraal staat. Ideeën die toegepast kunnen worden in ons prototype. Uiteindelijk geen customer journey opgesteld omdat deze niet persé van toepassing blijkt te zijn na onze uitgebreide User need statements en nieuwe ideeën + wij er niet de tijd voor hadden.
Persoonlijke bijdrage:
Actief meegedaan aan de braindump sessie + het convergeren van de braindump ideeën.


------------------------------------------------------------------------------------------------------------
Iteratie 3 - Prototype & Test
Doel
Begin maken in het aanbrengen van de nieuwe ideeën in het huidige mid-fidelity prototype.
Aanpak
Focus ligt op een aantal functies die we willen toevoegen nu. Dit zijn: Terug knop op elk scherm, een laatst online functie voor de coach om te zien, doelenprogessie duidelijker aantonen en breadcrumbs op elke pagina. Breadcrumbs bieden gebruikers een manier om hun locatie binnen de hiërarchische structuur van de applicatie te begrijpen en te navigeren. Keuzes voor deze functies zijn gebaseerd op de heuristieken van Nielsen:
"Visibility of system status"
"User control and freedom"
"Consistency and standards"
Uitvoering
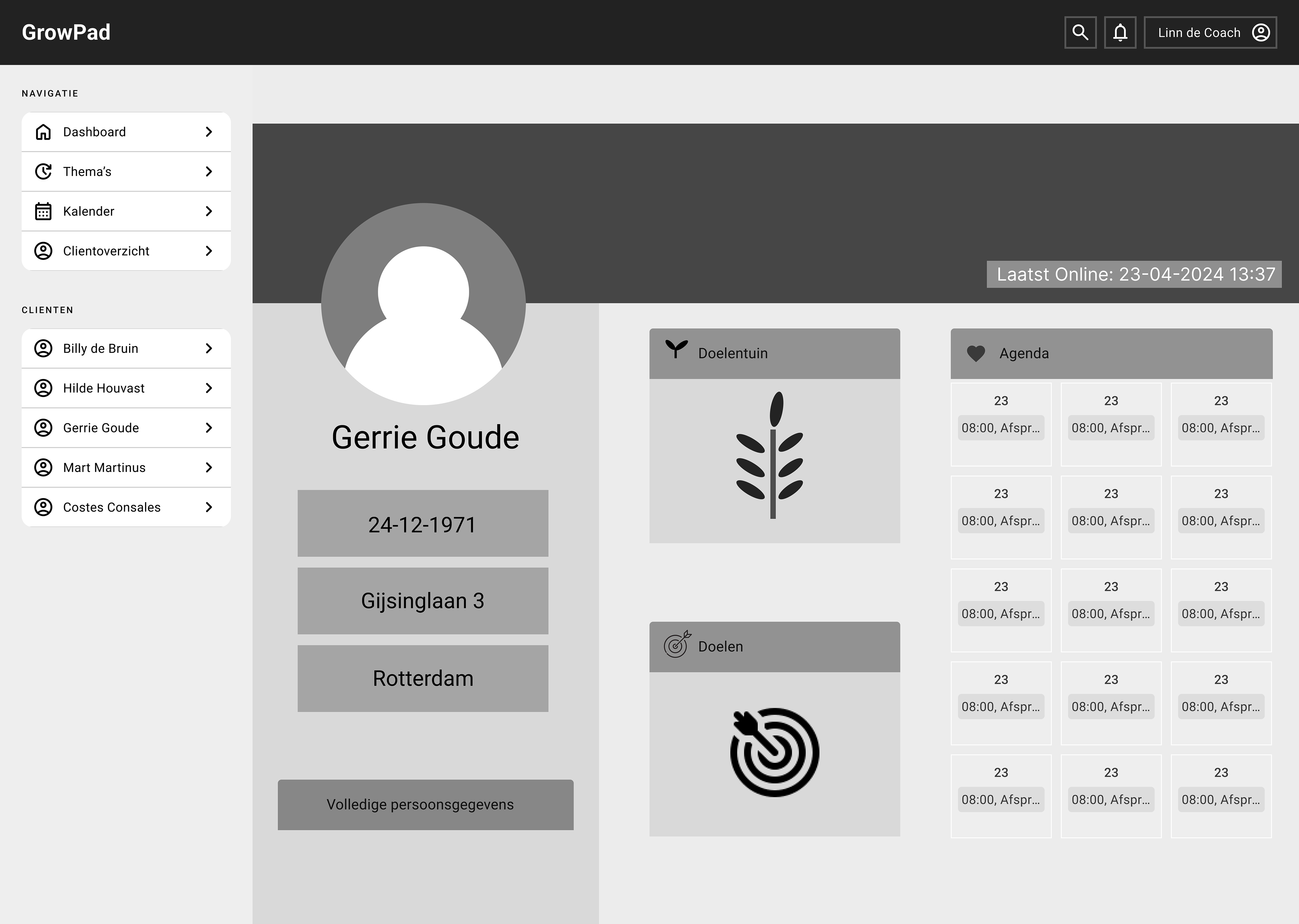
De coaches willen inzicht in hun cliënten, daarom is het belangrijk dat wij hen dit kunnen bieden. Daarom hebben we een "laatst online" functie geïmplementeerd. Dit geeft hen "visibility of system status" met betrekking tot de cliënt en zijn of haar voortgang.
Het toevoegen van terugknoppen was vrij eenvoudig. Het was belangrijk dat ze op elke pagina op dezelfde plek staan voor consistentie in het ontwerp.
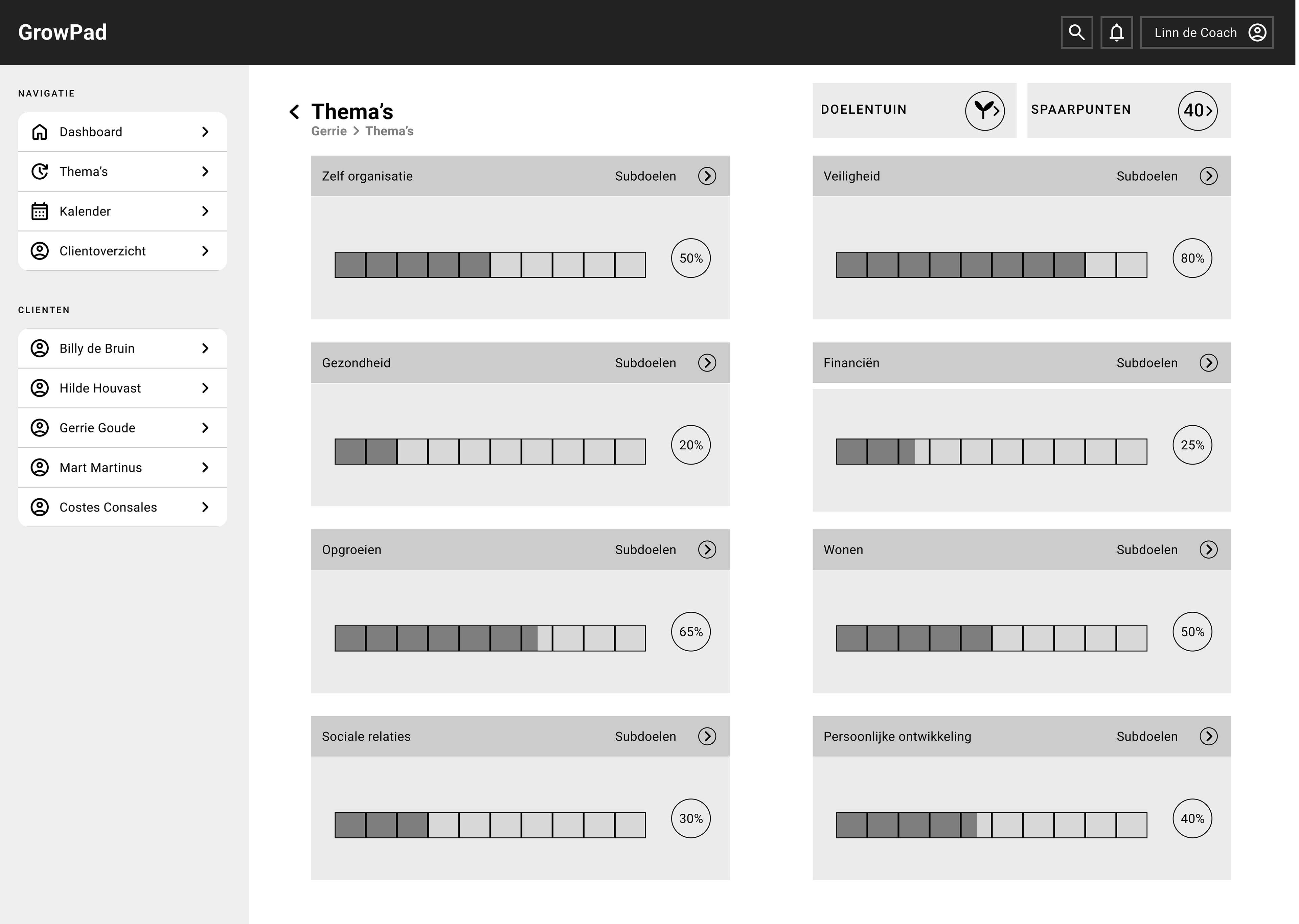
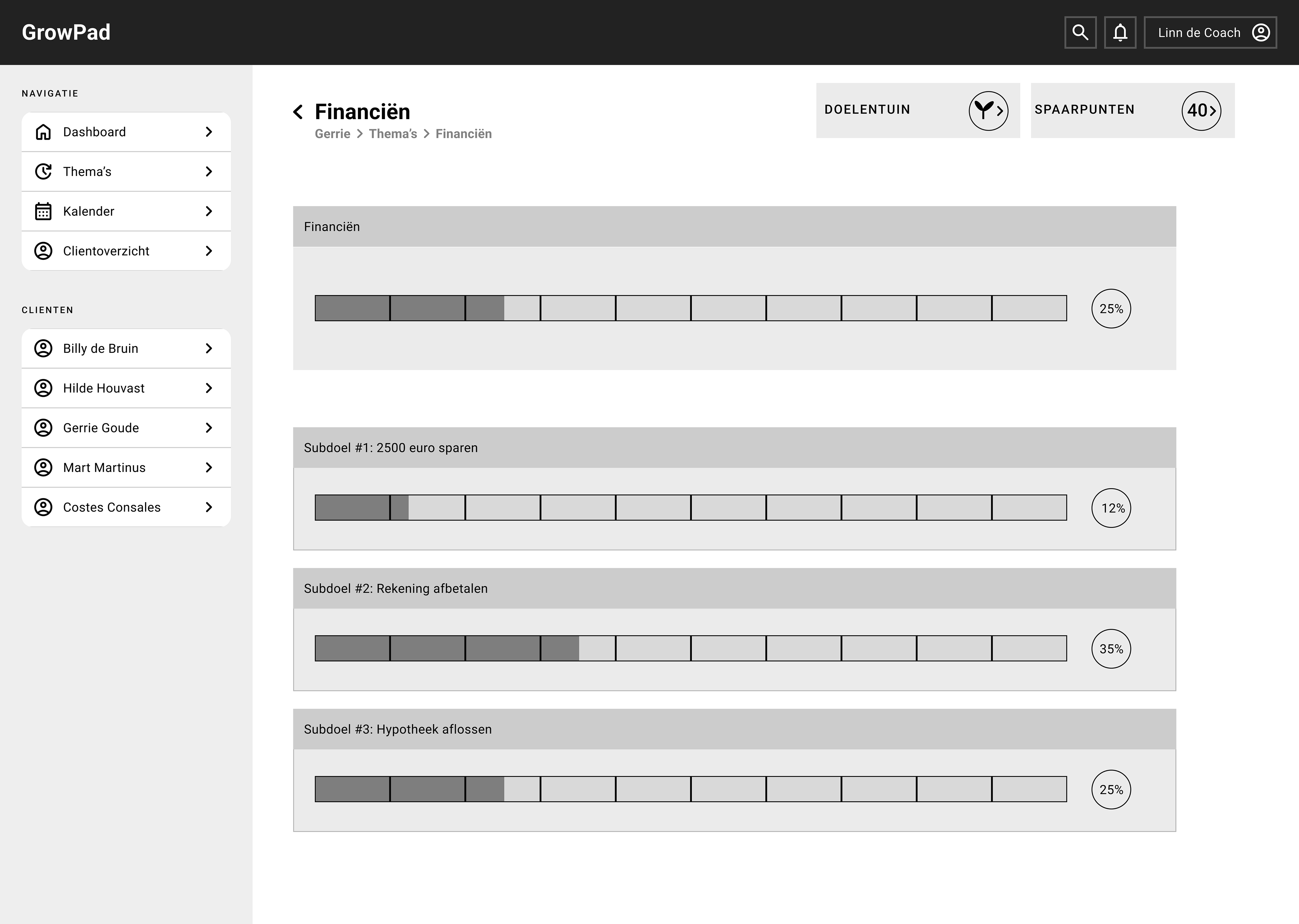
Voor de voortgang van de doelen hebben we momenteel hokjes gebruikt (zie afbeelding), waarbij elk hokje staat voor 10% voltooiing.
De breadcrumbs waren goed te implementeren, maar het interactieve gedeelte vereist nog wat werk. Ik hoop dit probleem in de volgende prototypefase op te lossen. Voor dit technische aspect ga ik waarschijnlijk hulp inschakelen van een Figma-expert.
Resultaat
Zoals te zien is in de afbeeldingen aan de rechterkant, zijn de gestelde doelen voor deze bijeenkomst geïmplementeerd. Het interactieve gedeelte moet nog worden voltooid in de volgende les, maar de lay-out ziet er al veelbelovend uit! Het ontwerp is consistent en gebruiksvriendelijk geworden. De volgende fase omvat prototypen en het aanbrengen van kleine aanpassingen in het ontwerp.
Persoonlijke bijdrage:
Het eerste concept van de laatst online toevoeging implementeren, breadcrumbs toevoegen + proberen alvast interactief te maken en terugknoppen toevoegen op de juiste plaats.
Daarnaast kort nagedacht of het cliëntenprofiel nog anders ontwikkeld zou kunnen worden omdat ik het gevoel heb dat deze niet helemaal meer aansluit op de andere schermen van de applicatie. Dit neem ik in de volgende prototype fase mee in de groep.


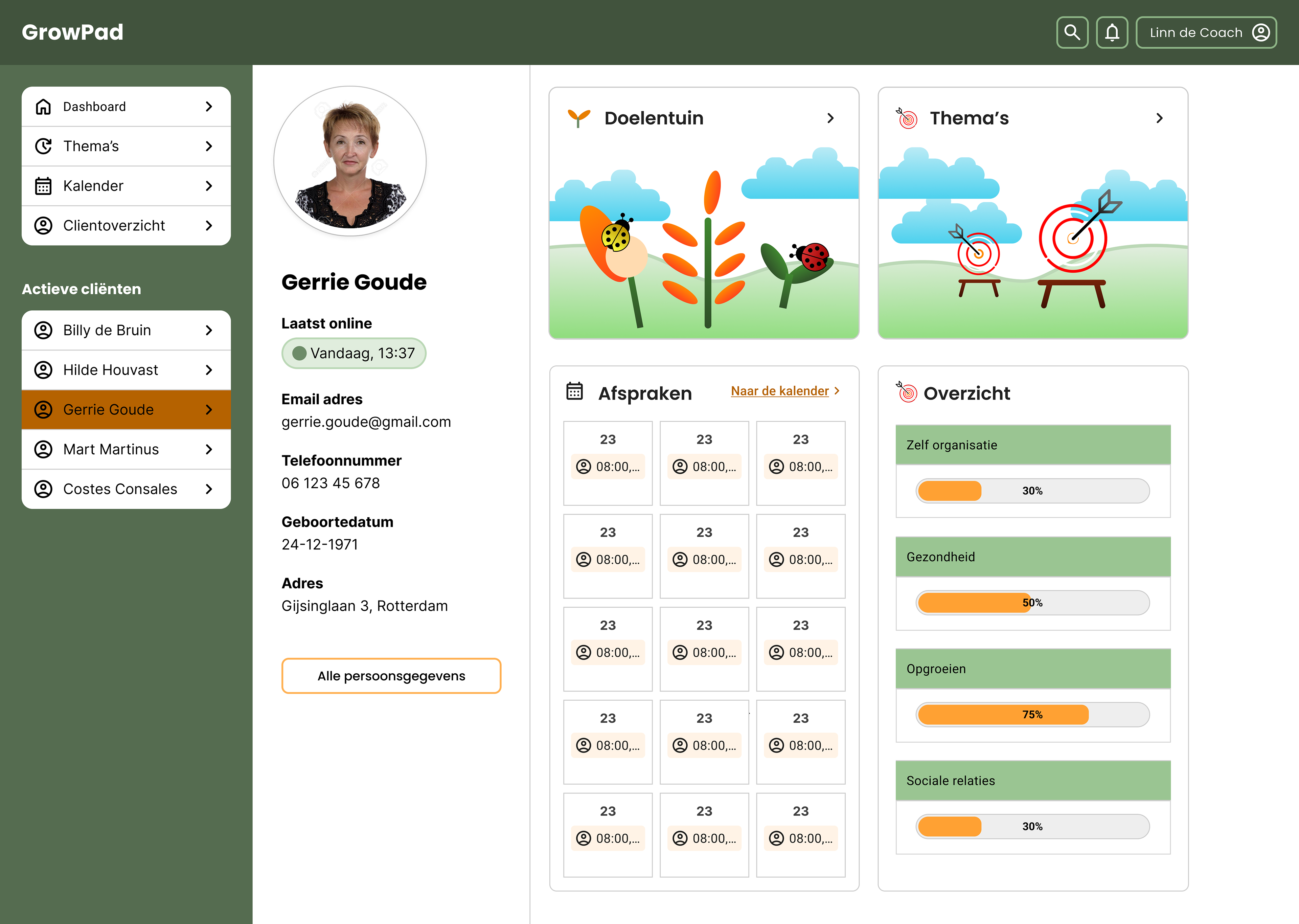
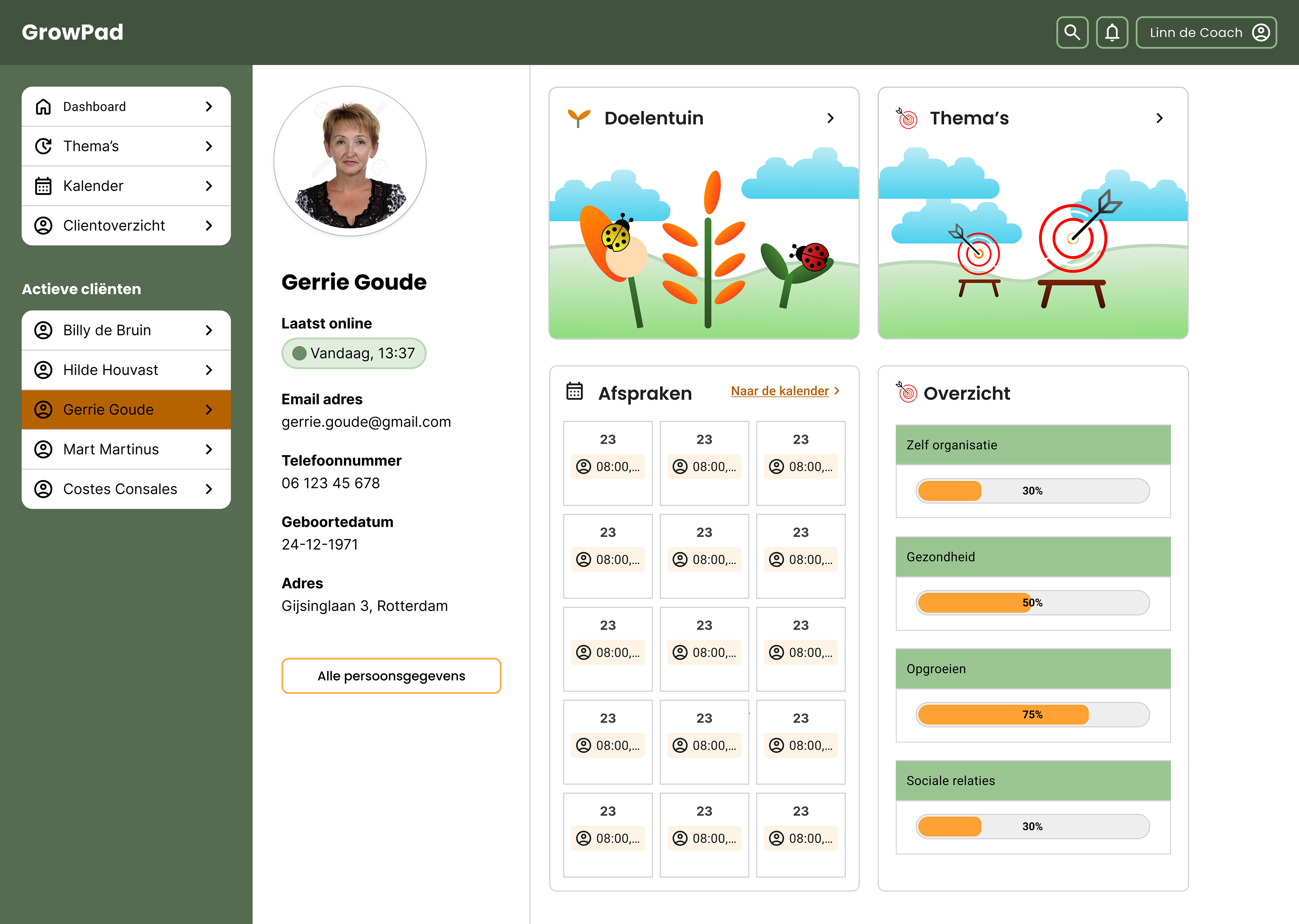
Cliënten profiel / Toegevoegde ''Laatst Online'' functie. Work in Progess

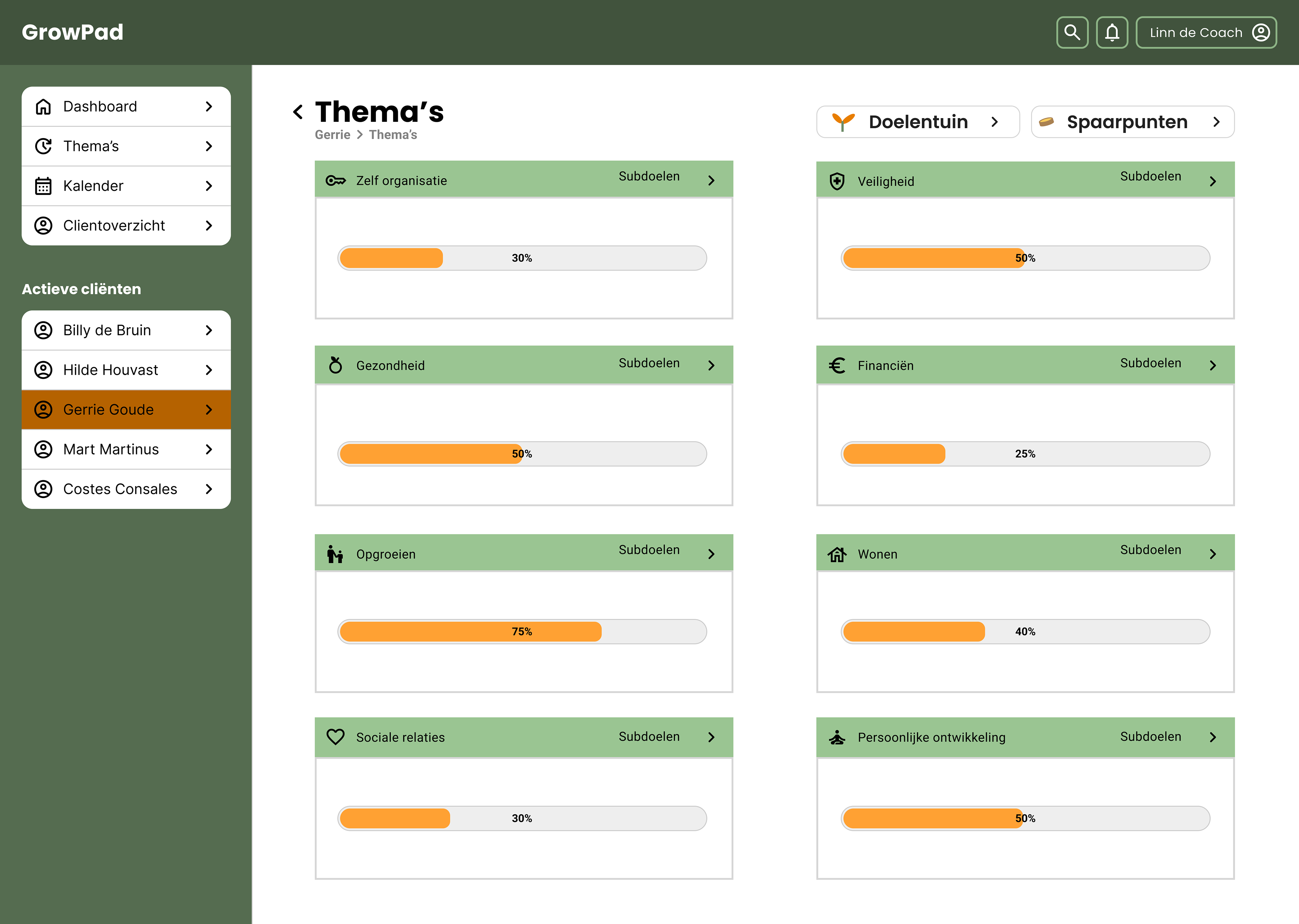
Breadcrumbs en terugknoppen + doelenprogressie duidelijker gemaakt

Ingezoomd op de doelenprogressie

Breadcrumbs de diepte in

Breadcrumbs geven de gebruiker duidelijk aan waar ze zich bevinden
------------------------------------------------------------------------------------------------------------
Iteratie 3 - Prototype
Doel
Het samenstellen van de typografie en keuzes maken in kleuren voor de applicatie. Daarnaast een begin maken van het prototype van een mid-fidelity naar een High-Fidelity prototype brengen.
Profielpagina die ik eerder opgezet heb moet meer in harmonie komen met de rest van het ontwerp. Hier ga ik over nadenken en hulp vragen aan teamleden.
Aanpak
Om te bepalen welke kleuren wij willen toe gaan passen in ons ontwerp hebben we kort gezamenlijk onderzoek gedaan naar de effecten van verschillende kleuren (linku). In eerste instantie kozen we voor groen en magenta. Al gauw bleek dit uitdagend te zijn in ons ontwerp waardoor we voor tinten van groen en tinten van geel hebben gekozen. De reden hiervoor is dat groen staat voor onder andere: Genezing, Vernieuwing & Levendig. Oranje is een levendige kleur die energie en enthousiasme oproept, het kan een gevoel van hoop en vooruitgang oproepen. Deze kleuren sluiten erg goed aan op onze casus vanwege het feit dat GrowPad werkt met ''kwetsbare'' mensen. Wellicht kan de uitstraling van het doelenoverzicht hen daarbij stimuleren om te groeien als persoon.
We hebben gekozen voor 2 lettertypes dat goede leesbaarheid voorziet en goed te zien is op schermen. Hierbij kwamen we uit op de volgende 2 lettertypen:
Headers: Poppins
Poppins is geselecteerd vanwege zijn moderne en uitnodigende uitstraling. Het strakke ontwerp, gecombineerd met afgeronde vormen, straalt zowel vriendelijkheid als professionaliteit uit. Dit maakt headers opvallend en eenvoudig te lezen.
Bodytekst: Inter
Inter is gekozen vanwege de uitzonderlijke leesbaarheid op digitale schermen. Dit lettertype is speciaal ontworpen voor lage en middelgrote schermresoluties, wat het perfect maakt voor online gebruik. Inter biedt een moderne look met een hoge mate van leesbaarheid, wat de toegankelijkheid bevordert en zorgt voor een comfortabele leeservaring bij langere teksten.
Uitvoering
We zijn begonnen met het experimenteren van de kleuren in ons ontwerp. Doordat we verschillende tinten van deze kleuren willen gebruiken hebben we in Figma met een plug-in (Foundations) een 2-tal kleurenkaarten opgezet om ons aan te houden. Zo kunnen we duidelijk met elkaar afstemmen welke kleuren we tot onze beschikking hebben om het ontwerp op elkaar af te stemmen.
Daarnaast heb ik nogmaals gekeken naar de profielpagina, doelen en subdoelen pagina omdat mijn gevoel zegt dat deze nog niet bij het gehele ontwerp aansluit. Om die reden heb ik voor de profielpagina mijn groepslid Liam om hulp gevraagd voor input. We hebben samen gekeken naar hoe ik het voor ogen zie en hij heeft mee geholpen aan de uitvoering hiervan.
Voor het doelen en subdoelen overzicht heb ik de progressiebalk veranderd naar iets dat veel beter aansluit op anderen hun ontworpen pagina's. Daarbij ook voor een zachtere uitstraling gegaan in plaats van het gekaderde en hardere uiterlijk in de vorige fase.
Resultaat
Het prototype is nog niet volledig in High-Fidelity maar er is een goede stap gemaakt waarbij we nu alle handvaten tot onze beschikking hebben om het af te ronden. Het is nu een kwestie van afwegingen maken in het gebruik van kleur op verschillende pagina's en lettertypes toepassen.
Het is gelukt om kleuren en lettertypes op een vlot tempo te selecteren en dat is een enorme opluchting voor ons geweest. Waarbij we vooraf dachten dat we daar lange tijd mee bezig zouden zijn was dit binnen 30 minuten allemaal rond!
Persoonlijke bijdrage:
Zoals in de afbeeldingen te zien heb ik me gericht op de profielpagina met Liam en daarnaast geëxperimenteerd met kleurengebruik. Ik merk dat ik het moeilijk vind om deze kleuren goed te combineren waardoor ik de verschillende pagina's niet af heb gekregen. Dit wil ik in de volgende fase nogmaals goed bekijken en hulp vragen aan mijn groepsleden. Daarnaast de doelen en subdoelen pagina's aangepast.
Deze les was voornamelijk experimenteren en overleggen met groepsleden. Dit gaat me goed af en het was een ontzettend waardevolle les voor mij. Theorie betreft kleurenpsychologie vind ik enorm interessant en heb me hier goed in verdiept deze week.



------------------------------------------------------------------------------------------------------------
Iteratie 3 - Prototype
Doel
Het herzien van kleurencombinaties van de app, het toepassen van signifiers die extra aanduiden wat het doel (thema) is en het ontwerp volledig te voorzien van kleur zodat het een High-Fidelity ontwerp is.
Aanpak
Kleuren herdenken voor de thema's omdat we in de vorige fase merkten dat groen en magenta nogal botsen met elkaar aangezien ze tegenover elkaar liggen in het kleurenspectrum. De betekenissen achter de kleuren was passend voor het herontwerp maar in de uitvoering bleek dit een grote uitdaging te zijn. Het leid namelijk tot leesbaarheid problemen in de teksten en uiteindelijk wellicht tot visuele vermoeidheid omdat het tegenpolen van elkaar zijn. Vervolgens voor groen en oranje tinten gegaan waarbij we een eerste uitwerking gemaakt hadden. Toch waren deze nog niet goed afgestemd op elkaar en daar gaan we nu verder mee experimenteren.
Het moet naar onze mening zachter ogen voor de uiteindelijke gebruiker, een gevoel van veiligheid en warmte oproepen waarbij de coach en cliënt zich veilig en thuis in de app voelt. Vooral omdat het gaat om kwetsbare mensen die in een moeilijke periode zitten. We gaan ze herzien door het opnieuw bestuderen van de kleuren en de betekenissen naast elkaar te zetten. Ook vinden we dat het er ''mooi'' uit moet zien. Mooi is voor iedereen anders maar we denken dat wanneer het er ''zachter'' uit ziet, het beter oogt voor de gebruikers en automatisch aantrekkelijker uit ziet.
Vervolgens willen we signifiers toepassen. Deze kunnen namelijk taalbarrières overbruggen omdat ze vaak universeel begrepen worden. Ook komen deze vaker terug in het ontwerp waardoor de herkenning van de symbolen groter wordt, dit verhoogt de gebruiksvriendelijkheid en efficiëntie van de interface.
Uitvoering
Ik ben begonnen met het toepassen van de nieuwe kleurentinten in de app die we hebben vastgesteld. Hierbij maken we gebruik van groen en oranje waarbij we ervoor hebben gekozen dit te combineren met de verschillende tinten die we uit de Foundations plug-in hebben gecreëerd. Samen met Liam heb ik nogmaals gekeken naar de profielpagina van de cliënt. Hier hebben we gekeken naar hoe we de tegels net wat meer visueel kunnen maken. Ik gaf hem de ideeën hoe ik dit voor me zag en hij kon de uitwerking hiervan snel in elkaar zetten. Vervolgens ben ik op Google Fonts op zoek gegaan naar symbolen voor de signifiers om de doelen een betere aanduiding te geven.
Resultaat
Een High-Fidelity ontwerp dat bijna zo goed als af is waarbij alleen de puntjes op de i nog gezet moeten worden. Een herontwerp dat gebruiksvriendelijk is door middel van signifiers en duidelijke tegels en buttons. Een kleurencombinatie die zacht oogt en goed in contrast staat met elkaar.
Daarnaast is het ontwerp nu volledig geprototyped.
Persoonlijke bijdrage:
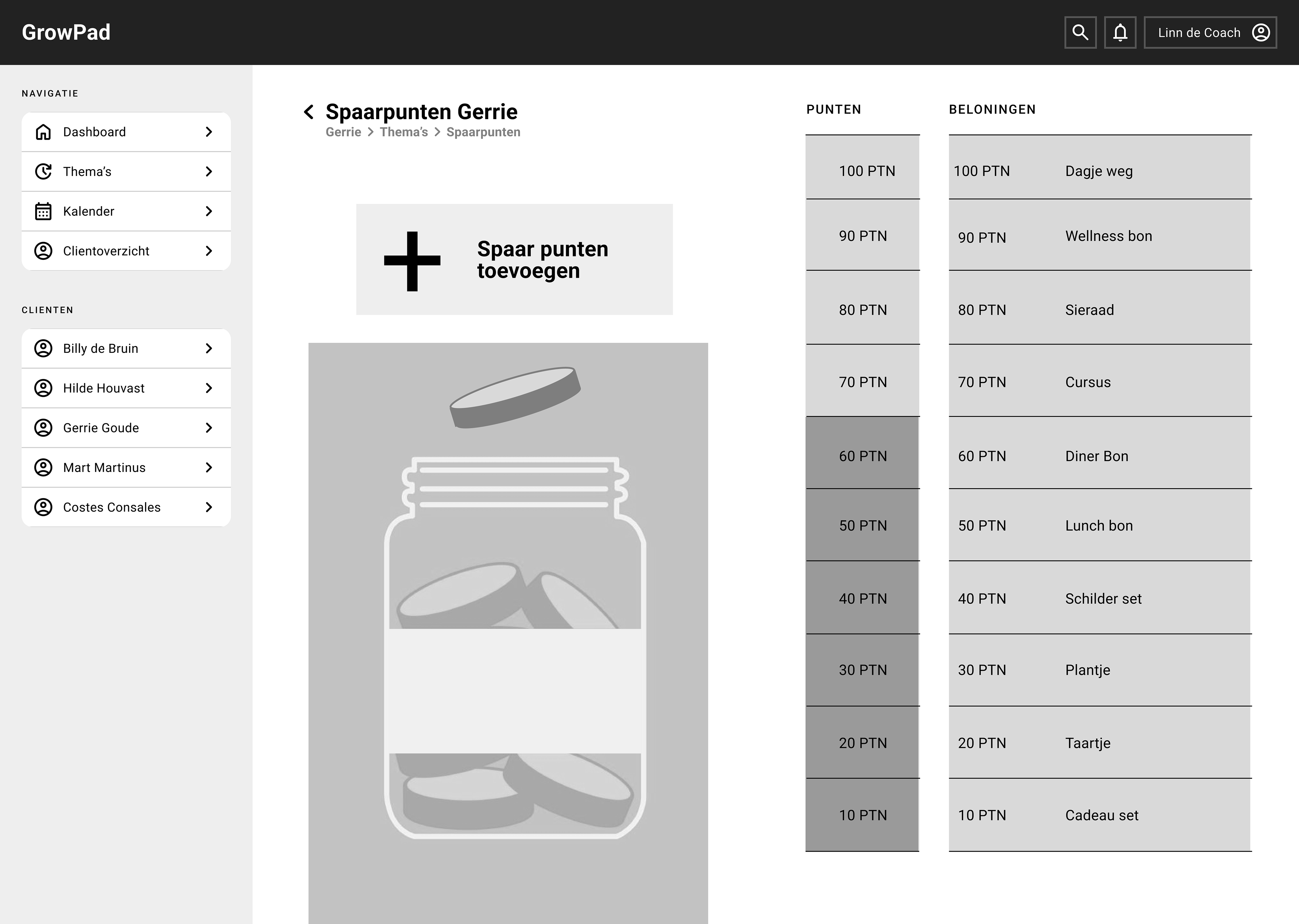
Samen met Liam heb ik nogmaals gekeken naar de profielpagina van de cliënt. Hier hebben we gekeken naar hoe we de tegels net wat meer visueel kunnen maken. Ik gaf hem de ideeën hoe ik dit voor me zag en hij kon de uitwerking hiervan snel in elkaar zetten, dat hielp enorm aangezien ik nog niet zo snel ben in Figma. Vervolgens ben ik op zoek gegaan naar alle signifiers voor in het ontwerp om deze toe te passen op de schermen van de profielpagina, doelen, subdoelen en beloningssysteem. Daarnaast ben ik gaan experimenteren met de nieuwe kleurencombinatie en zijn we gezamenlijk tot een besluit gekomen. Het resultaat zie je in de afbeeldingen aan de rechterzijde.




------------------------------------------------------------------------------------------------------------
Iteratie 3 - Prototype
Doel
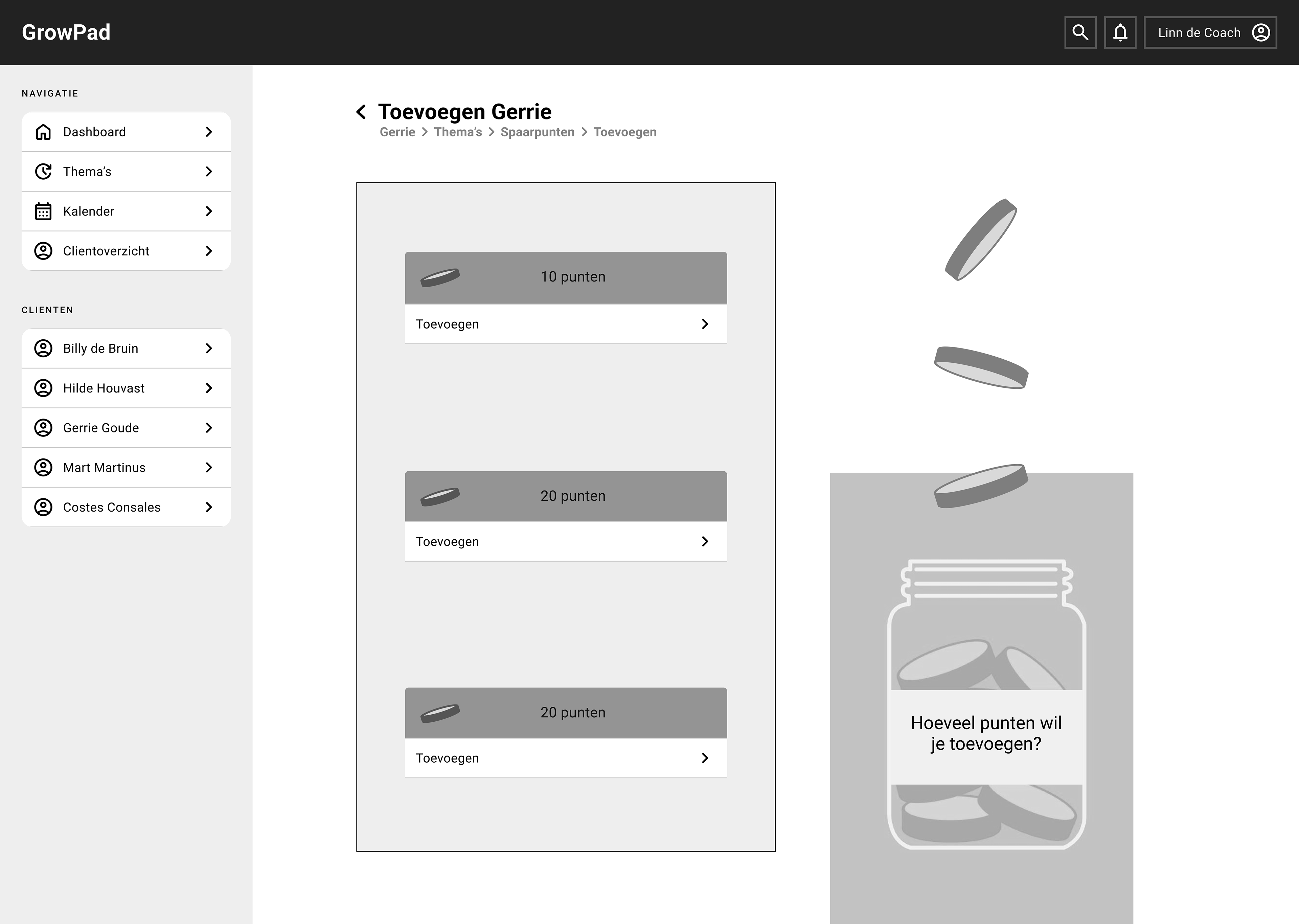
Het prototype afronden en controleren voor de oplevering. Daarnaast de puntjes op de i zetten door eventuele kleine aanpassingen te maken mocht dit nodig zijn betreft de kleuren. Muntjes in het beloningsysteem animeren bij het toevoegen hiervan.
Aanpak
Het gehele prototype nalopen om te bepalen of de kleurencombinaties goed overeenkomen met de verschillende schermen/onderdelen van de app. Dit doen we om het als een geheel aan te laten voelen en ter controle voor de oplevering. De munten in het beloningsysteem animeren om het net wat interactiever te maken voor de coach en cliënt. Dit past goed bij het concept van een gamification ontwerp en versterkt het gevoel van succes vanuit de cliënt. Als laatst het prototype nalopen en er zeker van weten dat alle pijlers in het prototype verwerkt zijn zodat de opdrachtgever tevreden is met wat hij/zij ontvangt.
Uitvoering
Om te beginnen zat ik samen met groepslid Chantal om te bespreken welke handelingen er nog uitgevoerd moeten worden aan ons gemaakte deel. Een aantal kleine dingen zoals het animeren van de muntjes en het prototyperen hiervan waren de benodigde handelingen om ons deel geheel af te maken. Dit heb ik opgepakt met Liam, geprototyped en zijn daarna onze schermen even doorgelopen om te zien of we tevreden zijn met het resultaat.
Resultaat
Het prototype is op elkaar afgestemd betreft uiterlijk, kleur en typografie waarbij goed nagedacht is over het toepassen van de kleuren, creëren van overzicht voor de coach, motiverend voor de coach en cliënt om te gebruiken i.c.m. het beloningssysteem & de app is gebruiksvriendelijk ingesteld waarvoor we signifiers hebben toegepast voor een betere herkenbaarheid van verschillende opties binnen de app.
Persoonlijke bijdrage:
Mijn bijdrage in deze fase is het zetten van de puntjes op i, dat houdt in kleine aanpassingen doorvoeren in dien dit nodig was betreft de kleuren. Over het algemeen was dit goed maar toch heb ik dit even kort besproken met het team. Daarnaast met een teamlid de munten in het beloningssysteem laten animeren om dat gevoel van succes net wat meer visueel te maken en te versterken met bewegend beeld.

De laatste bijeenkomst van team ''Ulteamatig'' van het GrowPad project
---------------------------------------------Einde Iteratie 3---------------------------------------------
Reflectie Iteratie 3 (Gibbs)
Het iteratie canvas dat we aan het begin van iteratie 3 hebben opgesteld is niet hoe we uiteindelijk te werk zijn gegaan. Gaandeweg merkte we dat we met de tijd zaten die we wekelijks hadden waardoor we onze fases anders ingedeeld hebben. Uiteindelijk hebben we voornamelijk aan ons prototype gewerkt omdat dit behoorlijk wat tijd vereiste van ons en hebben we geen testfase uitgevoerd. Dit is in overleg met de experts goedgekeurd en hebben we aan ons nieuw plan gehouden door voornamelijk te richten op prototypen.
Beschrijving:
Tijdens Iteratie 3 hebben we ons gericht op het verfijnen van de prioriteiten gebaseerd op de inzichten uit de gebruikerstesten van Iteratie 2. We gebruikten Empathy Maps om User Need Statements op te stellen en daarop gebaseerde ideeën te genereren. Vervolgens hebben we deze ideeën geconvergeerd naar concrete concepten. In de prototype- en testfasen hebben we nieuwe functies geïmplementeerd in het mid-fidelity prototype en geëxperimenteerd met kleuren en typografie om een high-fidelity prototype te creëren. Mijn persoonlijke bijdrage bestond uit het actief deelnemen aan brainstormsessies, het implementeren van nieuwe functies, het aanpassen van de profielpagina, en het experimenteren met kleurencombinaties op de diverse pagina's waar ik en een teamlid aan gewerkt hebben (Zie eindresultaat)
Gevoelens:
In het begin voelde ik me enthousiast en gemotiveerd om de feedback van de gebruikerstesten te verwerken en nieuwe ideeën te genereren. Het samenwerken met teamleden tijdens de brainstormsessies gaf me energie en inspiratie. Echter, tijdens het experimenteren met kleuren en het aanpassen van de profielpagina, voelde ik me soms onzeker over mijn keuzes en vaardigheden in Figma. Gelukkig kon ik rekenen op de ondersteuning van mijn teamleden, wat mijn zelfvertrouwen een boost gaf.
Evaluatie:
De positieve aspecten van deze iteratie waren de effectieve samenwerking binnen het team en de heldere focus op gebruikersbehoeften, wat resulteerde in gebruikersgerichte ontwerpen. Het brainstormen leverde innovatieve ideeën op die anders wellicht niet naar boven waren gekomen. Echter, een uitdaging was het experimenteren met kleurencombinaties, waarbij we merkten dat bepaalde kleuren niet goed samenwerkten en de leesbaarheid beïnvloedden. Dit leidde tot extra tijd voor heroverweging en aanpassing van onze keuzes.
Analyse:
Deze iteratie benadrukte het belang van flexibiliteit en open communicatie binnen het team. Het brainstormen zonder beperkingen leidde tot onverwachte en waardevolle inzichten. Het experimenteren met kleuren leerde ons dat theorie en praktijk niet altijd overeenkomen, en dat het belangrijk is om bereid te zijn om snel aanpassingen te maken. Mijn persoonlijke leerpunt was dat het essentieel is om hulp te vragen wanneer ik vastloop, aangezien de samenwerking met Liam en andere teamleden mijn werk aanzienlijk verbeterde.
Conclusies:
Ik kan concluderen dat het betrekken van gebruikersfeedback en het werken met een gebruikersgerichte aanpak cruciaal is voor het succes van ons ontwerp. Het proces van ideeën genereren en convergeren werkt effectief als er ruimte is voor creativiteit en samenwerking. In de toekomst zal ik meer aandacht besteden aan het combineren van kleuren en het gebruik van hulpmiddelen zoals plug-ins om het proces efficiënter te maken.
Actieplan:
Voor toekomstige iteraties zal ik letten op:
Effectievere communicatie: Sneller communiceren met teamleden bij onzekerheden of obstakels om sneller tot oplossingen te komen en dit niet uit te stellen.
Vaardigheden verbeteren: Mijn vaardigheden in Figma nog verder ontwikkelen om sneller en efficiënter te kunnen werken. Tijdens dit ontwerpproces heb ik ontzettend veel geleerd over Figma en dat was een van mijn leerdoelen!